📌VS code 에러, eslint prettier 충돌 에러 해결방법
리엑트 웹앱 개발 중 eslint prettier 충돌 에러로 빨간줄 도배되었다. 왜 갑자기…
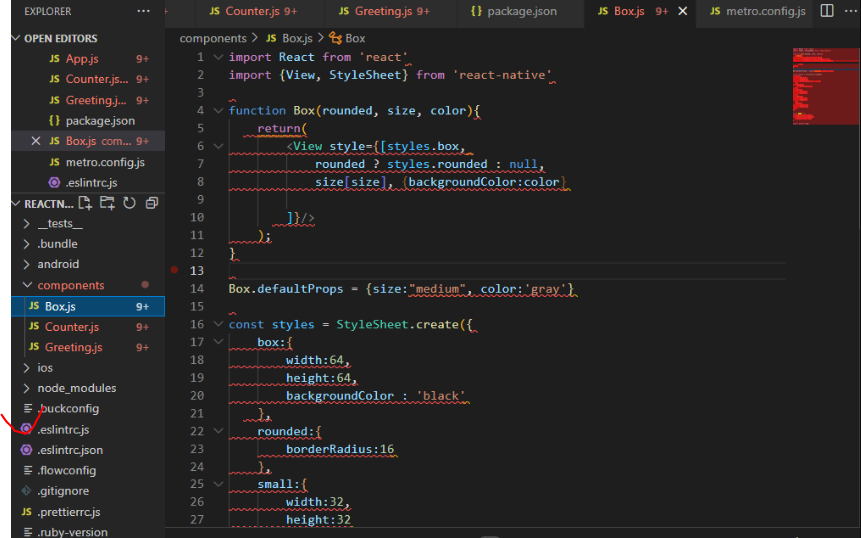
⚡ 리엑트 네이티브 앱 개발과정중 모든 js파일에 빨간 줄이 도배됐다..!!! 그 이유는 code의 에러와 문법을 관리해주는 eslint 와 prettier 가 충돌되는 것이다.
해결방법은 간단합니다!
📌 해결방법
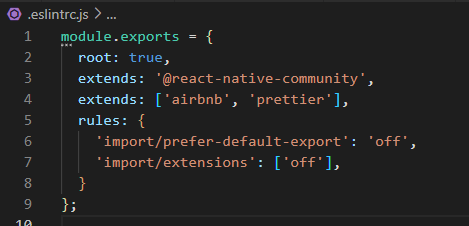
🌳 eslintrc.js 에 접속한다!

🌳 모듈에 extends 와 rules를 추가해주면 귀신같이 해결됩니다!

*코드
module.exports = {
root: true,
extends: '@react-native-community',
extends: ['airbnb', 'prettier'],
rules: {
'import/prefer-default-export': 'off',
'import/extensions': ['off'],
}
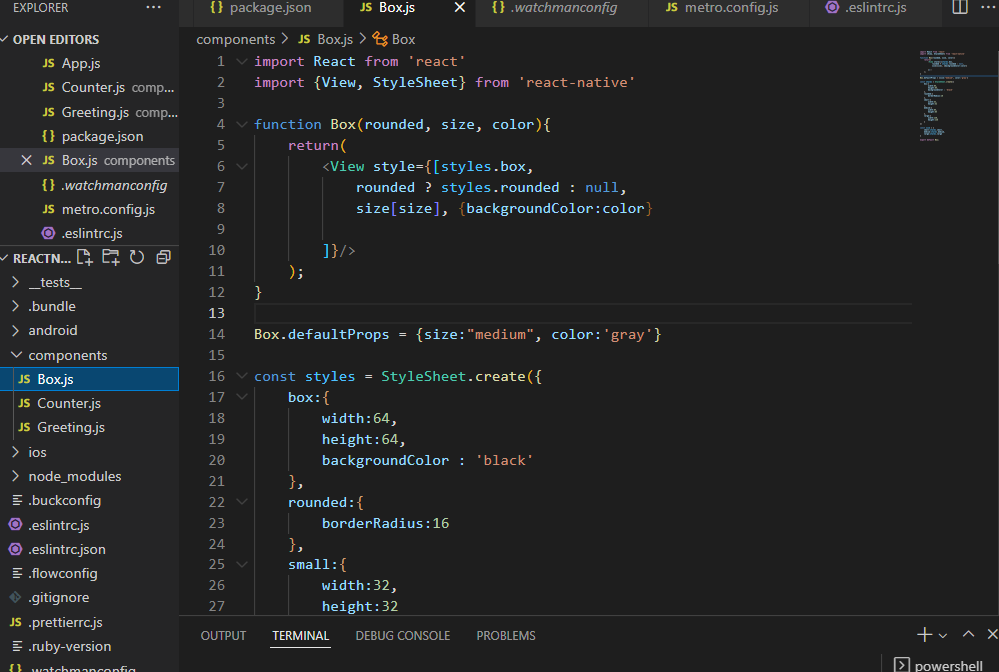
};그렇다면 에러해결 끝!!!!
아래와 같이 빨간 에러줄 없는 깨끗한 코드환경에서 작업할 수 있습니다!

📌ESLint와 Prettier란?
ESLint와 Prettier는 자바스크립트 코드의 품질과 일관성을 유지하기 위해 사용되는 도구입니다.
- ESLint:
- ESLint는 자바스크립트 코드에서 일반적인 오류, 스타일 가이드 위반, 잠재적인 버그 등을 식별하여 코드 품질을 개선하는 정적 분석 도구입니다.
- 설정 파일을 통해 사용자 정의 규칙을 설정하고, 개발 환경에서 실시간으로 코드를 분석하여 문제를 발견하고 보고할 수 있습니다.
- 다양한 플러그인과 함께 사용하여 특정 프레임워크나 라이브러리에 대한 규칙을 추가할 수 있습니다.
- Prettier:
- Prettier는 코드 포맷터로, 코드를 일관된 스타일로 자동으로 정리해주는 역할을 합니다.
- 들여쓰기, 따옴표 스타일, 줄바꿈 등과 같은 코드 스타일 설정을 지원하며, 설정 파일을 사용하여 사용자 정의 스타일을 설정할 수 있습니다.
- Prettier는 코드 포맷팅만을 담당하므로 ESLint와 함께 사용하여 코드 스타일 검사와 코드 품질 검사를 동시에 수행할 수 있습니다.
ESLint와 Prettier를 함께 사용하면 코드의 일관성과 품질을 향상시키고, 개발자들 간의 협업을 원활하게 할 수 있습니다.

